Bootstrap is "the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web".
In this post, we'll install Yeoman, Grunt and Bower so that we can kickstart our next Bootstrap 3 project.
Prerequisites
- Xcode Command Line Tools
- Homebrew (the missing package manager for OSX)
- Node.js
Install the Xcode Command Line Tools
To install the Xcode Command Line Tools in OSX Mavericks, enter the following command:
sudo xcode-select --install
To check that they have been installed, enter the following command::
sudo xcode-select -p
If you see:
/Applications/Xcode.app/Contents/Developer
Then you're good to go.
Install Homebrew
To install Homebrew in OSX Mavericks, enter the following command:
ruby -e "$(curl -fsSL https://raw.github.com/Homebrew/homebrew/go/install)"
Then, update your PATH:
echo 'export PATH=/usr/local/bin:$PATH' >> ~/.bash_profile
And, load the changes into your current shell:
source ~/.bash_profile
Check your environment:
brew doctor
Then, check for updates:
brew update
Install Node.js
To install Node, enter the following command:
brew install node
Note: npm (the Node Package Manager) will be installed with Node.
Install Yeoman, Grunt and Bower
Now that we have setup our environment, the next thing we are going to do is use the Node Package Manager to install Yeoman, Grunt and Bower:
npm install -g yo grunt-cli bower
Now, we can install the WebApp generator:
npm install -g generator-webapp
And, then use it to create a scaffold for our new Bootstrap project:
mkdir myNewBootstrapProject
cd myNewBootstrapProject
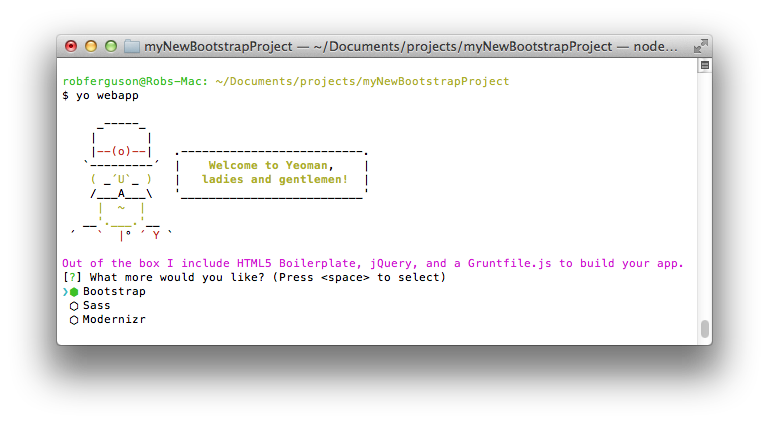
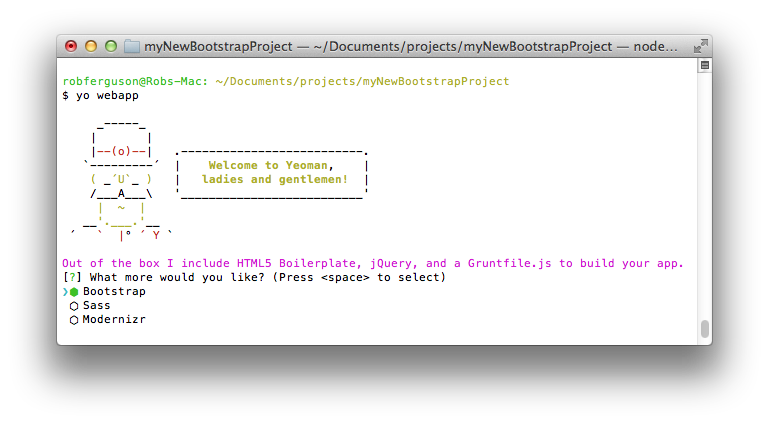
yo webapp

Out of the box, the scafold will include HTML5 Boilerplate, jQuery, and a Gruntfile.js to build your app. We also also want to include Bootstrap so use the spacebar to select it, then press the Enter key.
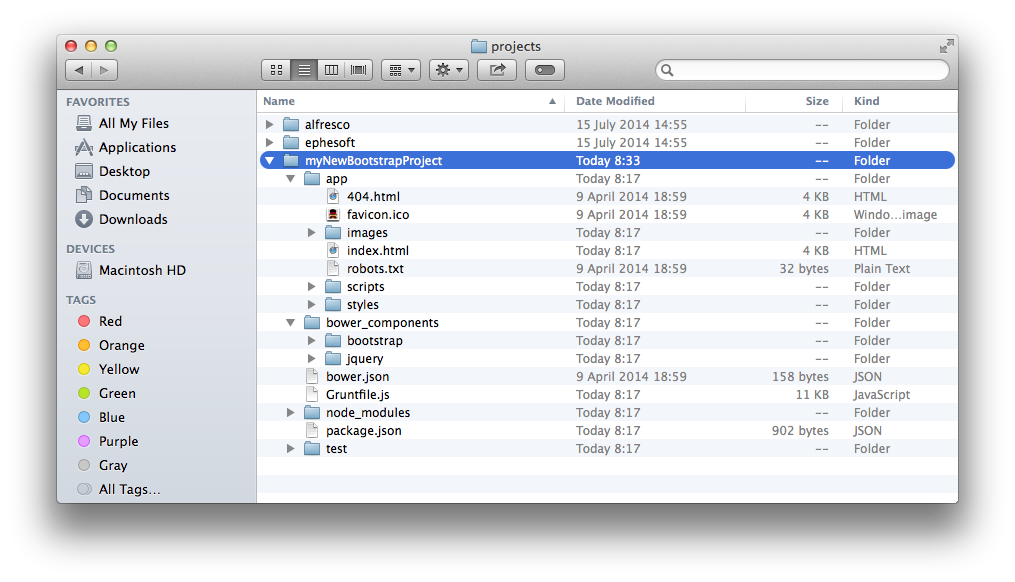
Yeoman will then run bower install and npm install (for you) in order to install the required dependencies:

Now, that Yeoman's job is complete we'll use Grunt to launch the newly scaffolded application:
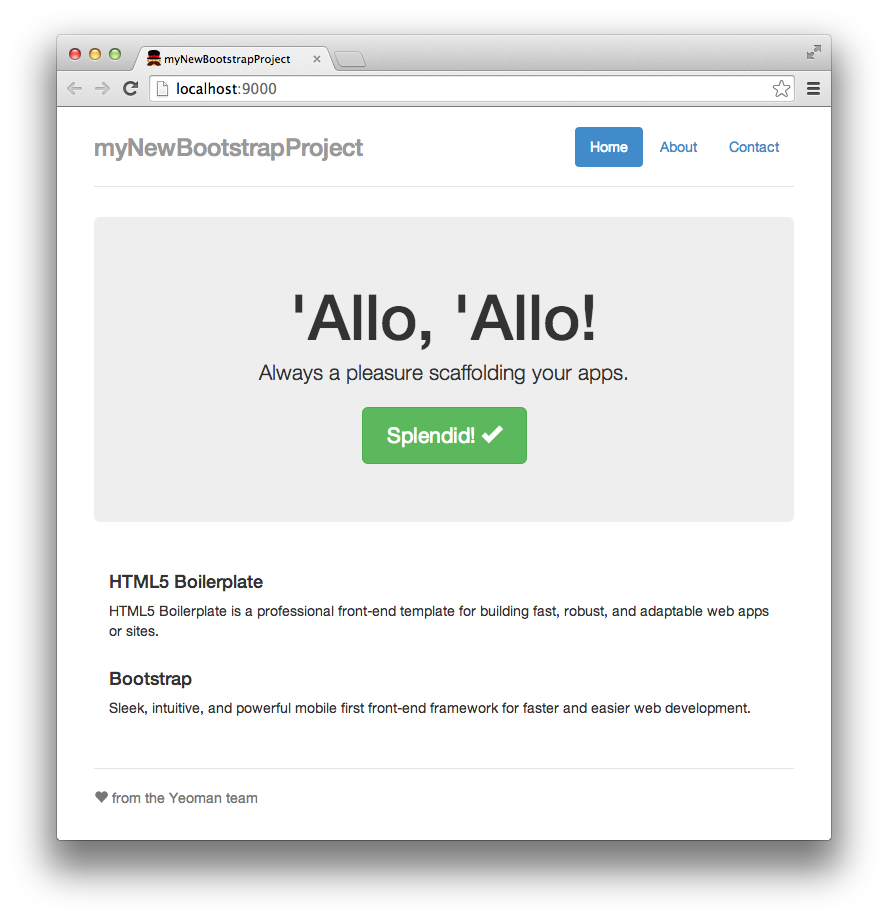
grunt server
Grunt will start the Express server and open the application in your default browser:

Links:
- Getting Started with Bootstrap
- The Bootstrap Blog
- The Subtle Magic Behind Why the Bootstrap 3 Grid Works
- Bootsnip design elements and code snippets for Bootstrap
- Custom Elements the web components gallery
- Grid Displayer for Bootstrap
- Font Awesome