In previous posts, I walked you through the steps I followed when creating a bespoke 'look and feel' for a Hybrid Mobile App built using version 3 of the Ionic Framework.
In this post, I'll show you how to use Ionic's $colors map in your themes.
What is theming?
Themes are sets of styles that get applied to an App. Ionic uses Sass (Syntactically Awesome Style Sheets) a 'stylesheet language' that compiles to CSS. Sass is a lot like CSS, but with extra features like variables and mixins.
Theming your Ionic App
Let's take a look at the Sass files generated by ionic start:
- app.scss
- home.scss
- variables.scss
app.scss
app.scss is where you put style rules that you want to apply to the entire App (and not just one component).
home.scss
home.scss is where you put style rules that you want to apply to the Home page component (and only the Home page component).
variables.scss
variables.scss is where Ionic's $colors map is defined:
$colors: (
primary: #488aff,
secondary: #32db64,
danger: #f53d3d,
light: #f4f4f4,
dark: #222
);
Sass supports two types of variables: local variables and global variables. By default, all variables defined outside of a selector are considered global variables so Ionic's $colors map is a global variable.
The $colors map
Because we want to support multiple themes we need to move Ionic's $colors map from the global scope and into each theme as a local variable.
For example:
.ios, .md, .wp {
.blue-theme {
$colors: (
primary: $blue,
secondary: $green,
danger: $red,
light: $gray,
dark: $black
);
ion-header {
background-color: map-get($colors, primary);
}
ion-header > ion-navbar > button > span > ion-icon {
color: $white;
}
...
.toolbar-background {
background-color: map-get($colors, primary);
}
.toolbar-title {
color: $white;
}
...
}
}
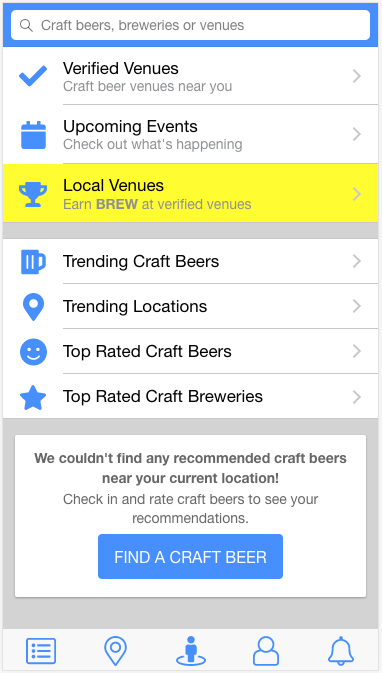
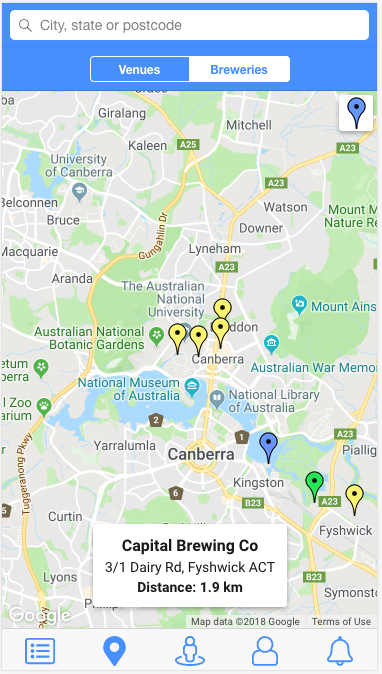
The 'Blue' theme:


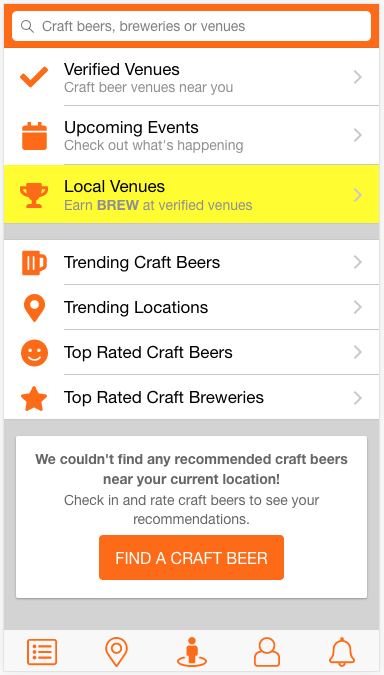
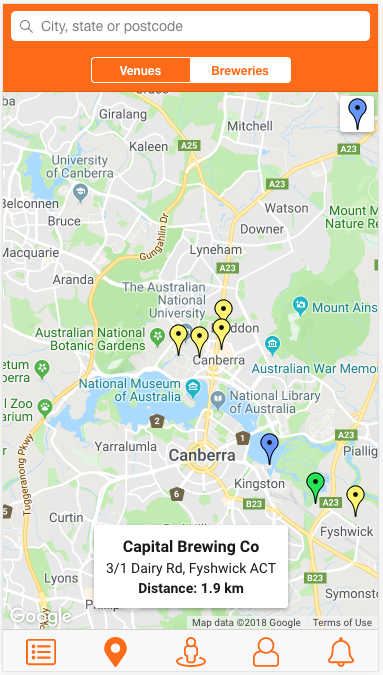
The 'Orange' theme:


Resources:
- Rob Ferguson's blog: Theming your Ionic 3 App
- Rob Ferguson's blog: Theming your Ionic 3 App - Part 2
