Ionic 3 combines Angular 4, bespoke user interface components and Apache Cordova to help developers build hybrid mobile applications.
In this post, I'll walk you through the steps I followed when creating a bespoke 'look and feel' for a Hybrid Mobile App built using the Ionic Framework.
The Big Top App
Ionic includes several templates that you can use to create scaffolding for new projects. I used the 'blank' template to create the scaffolding for the Big Top App:
ionic start big-top --no-cordova blank
The project's layout:
├── /big-top
└── /node_modules - Packages managed by npm
└── /src - Angular scripts
└── /app
├── app.component.ts
├── app.html
├── app.module.ts
├── app.scss
├── main.ts
└── /pages
└── /home
├── home.html
├── home.scss
├── home.ts
└── /theme
├── variables.scss
├── index.html
└── /www - Ionic's 'dist' folder
├── package.json
Note: I've only included the directories and files discussed in this post.
What is theming?
Themes are sets of styles that get applied to an App. Ionic uses Sass (Syntactically Awesome Style Sheets) a 'stylesheet language' that compiles to CSS. Sass is a lot like CSS, but with extra features like variables and mixins.
Note: If you're not familar with Sass check out the resources at the bottom of this post.
Theming your Ionic App
Let's take a look at the Sass files generated by ionic start:
- app.scss
- home.scss
- variables.scss
app.scss
app.scss is where you put style rules that you want to apply to the entire App (and not just one component).
home.scss
home.scss is where you put style rules that you want to apply to the Home page component (and only the Home page component).
variables.scss
variables.scss is where you create a bespoke 'look and feel' for your Ionic App by updating the $colors map and by overriding Ionic's Sass variables.
Note: The fastest way to change the look of your App is to set a new value for 'primary' (in the $colors map), as Ionic uses the primary colour to style most components.
Let's take a look at the blank template:
ionic serve --platform=ios
You should see output like:

uigradients-scss
The uigradients-scss project provides easy access to the curated collection of gradient variables from uiGradients.
We can add uiGradients to the Big Top App by copying the project's files to the /theme directory:
├── /big-top
└── /src
└── /theme
├── variables.scss
├── gradient.scss
├── gradient-mixins.scss
And updating variables.scss as follows:
$font-path: "../assets/fonts";
$app-direction: ltr;
@import "ionic.globals";
@import './gradient-mixins';
...
Styling the Home page component
Let's start by adding a gradient background to the Home page component:
page-home {
ion-content {
@include linear-gradient(left,$green-and-blue);
-webkit-background-size: cover;
-moz-background-size: cover;
background-size: cover;
}
}
We've used the page-home selector (in home.scss) so any Sass rules we add will only apply to the Home page component.
Now, let's override a few of Ionic's Sass Variables (in variables.scss):
...
// Shared Variables
// --------------------------------------------------
$text-color: white !default;
$link-color: color($colors, light) !default;
$toolbar-background: transparent !default;
Add the no-border attribute to Home page's <ion-header> and the transparent attribute to the Home page's <ion-navbar> (in home.html):
<ion-header no-border>
<ion-navbar transparent>
<ion-title>
Big Top
</ion-title>
</ion-navbar>
</ion-header>
...
If we had any style rules that we wanted to apply the entire App we would put them in app.scss:
/*
For example:
.ios, .md, .wp {
h1 {
font-size: 3.0rem;
}
h2 {
font-size: 2.4rem;
}
button {
text-transform: none;
}
.tabs .tabbar {
background-color: transparent;
}
...
}
*/
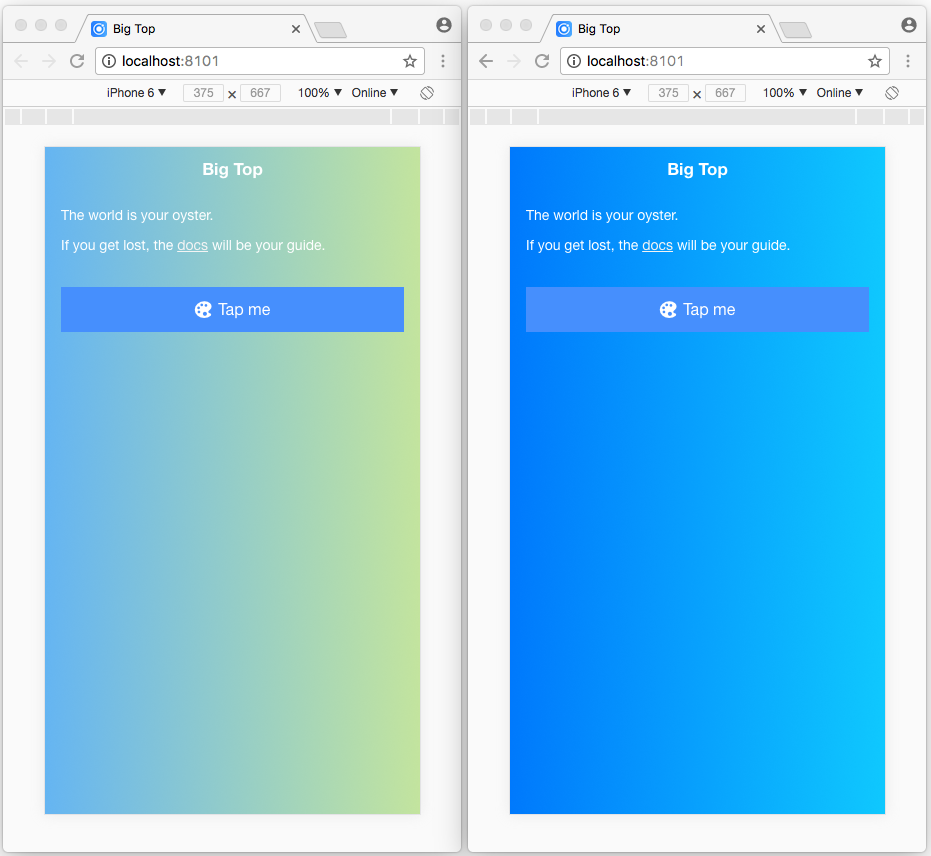
Let's try running the application to make sure it’s working as expected:
ionic serve --platform=ios
You should see output like:

What's Next
In the next post, I'll show you how to dynamically switch themes:

Source Code:
- GitHub: The Big Top App
Resources:
- Ionic Framework docs: Theming your Ionic App
- Ionic Framework docs: CSS Utilities
- Ionic Framework docs: Sass Variables
- Ionic Framework docs: Platform Specific Styles
- Ionic Framework docs: Overriding Ionic's Sass Variables
- Ionic Framework docs: RTL Support
- Ionic Framework docs: Ionic Icons
- Sass docs: Sass Basics
- GitHub: uigradients
Additional Resources:
- Colorbook [dot] me: The latest & most popular color palettes trending on Dribbble right now