In a previous post, I wrote about using Angular, Angular Material and Flowable's REST API to create a bespoke Task List component:

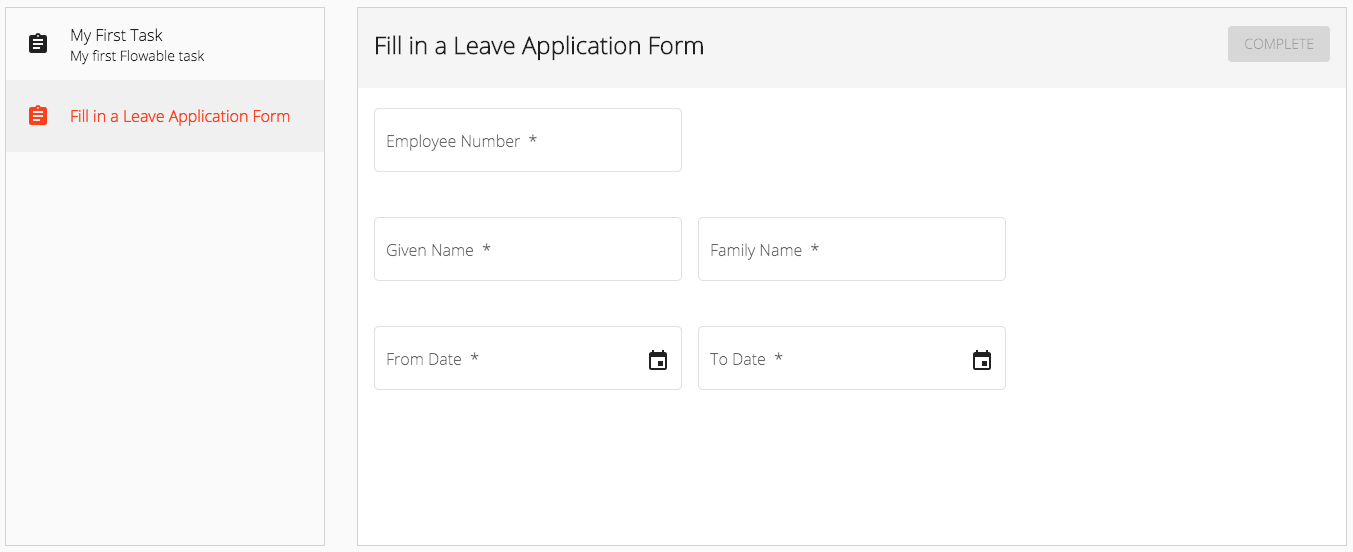
In this post, we'll use Angular, Angular Material and Flowable's REST API to create a bespoke Task component:

Master/Detail Components
At the moment, we have a Task List component that displays a list of tasks. When a user clicks a task in the tasks list, we also want to display the selected task's details.
Keeping all your features in one component is never a good idea so we'll create a new component responsible for displaying the selected task's details.
Task Component
Use the Angular CLI to generate the Task component in the flowable library:
ng generate component components/task --project=flowable --skip-import
Let's take a look at the Task template:
<!-- Task Header -->
<div *ngIf="task" class="task-header">
<div class="task-header-content">
<h2> {{ task.name }} </h2>
<button mat-raised-button
color="accent"
[disabled]="!isValid()"
(click)="onComplete()">
{{ completeButton }}
</button>
</div>
</div>
<!-- Task Content -->
<div *ngIf="taskFormGroup" class="task-content">
<dynamic-form autocomplete="off"
[className]="'crm-nested-grid-container'"
[formGroup]="taskFormGroup"
[model]="taskModel">
</dynamic-form>
</div>
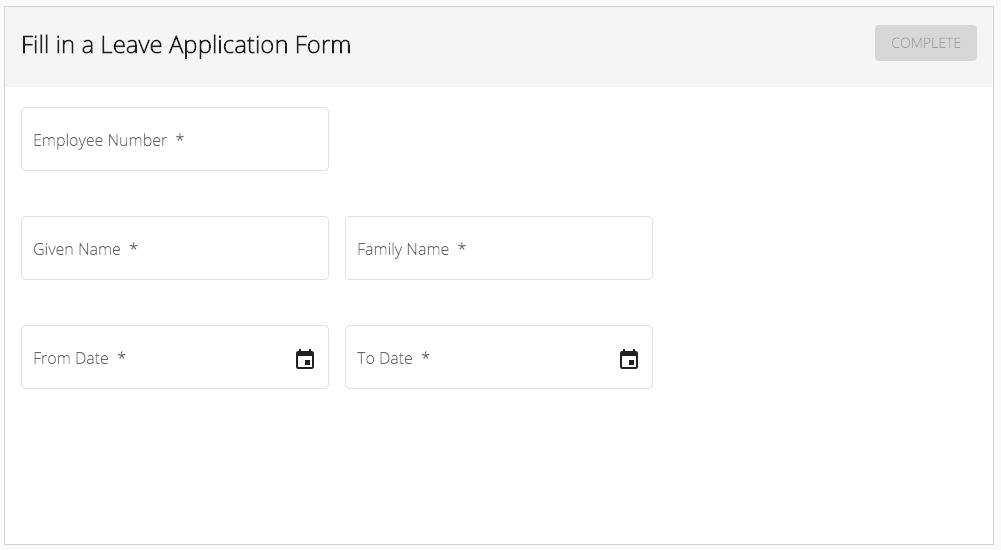
The Task template is divided into two sections: a header section and a content section.
In the header section the template binds to the component's task.name property and includes a COMPLETE button:

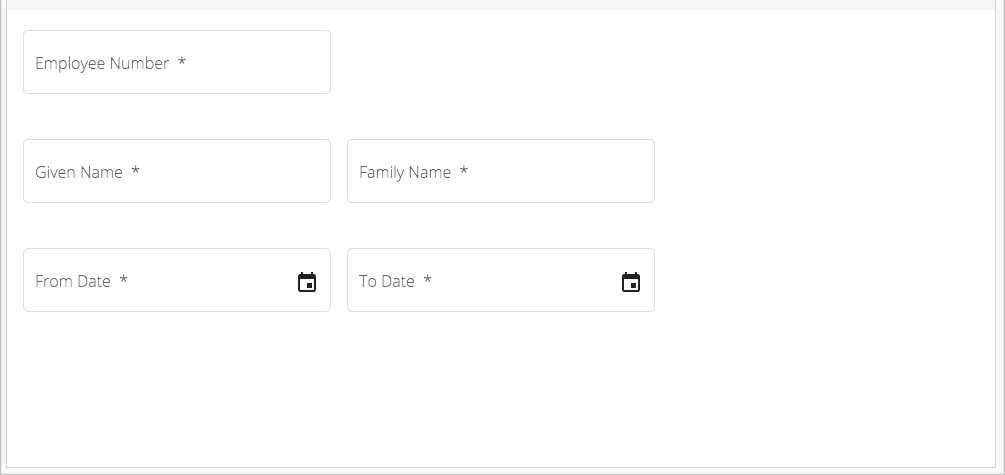
If the task has an associated form (task.formKey) then it will rendered (using Serendipity's Dynamic Forms library) in the template's content section:

Add the @Input() task property
The task property is an Input property, annotated with the @Input() decorator:
import { TaskModel } from '../../models/task-list.model';
...
@Component({
selector: 'flow-task',
templateUrl: './task.component.html',
styleUrls: ['./task.component.scss']
})
export class TaskComponent implements OnInit, OnChanges, OnDestroy {
@Input() task: TaskModel;
...
}
Update the Task List template
The Task component selector is 'flow-task'. Add a <flow-task> element near the bottom of the Task List component template:
<div class="crm-task-list-container">
<mat-nav-list>
...
</mat-nav-list>
</div>
<div class="crm-task-container">
<flow-task [task]="selectedItem"> </flow-task>
</div>
And bind the Task List component's selectedItem property to the <flow-task> element's task property.
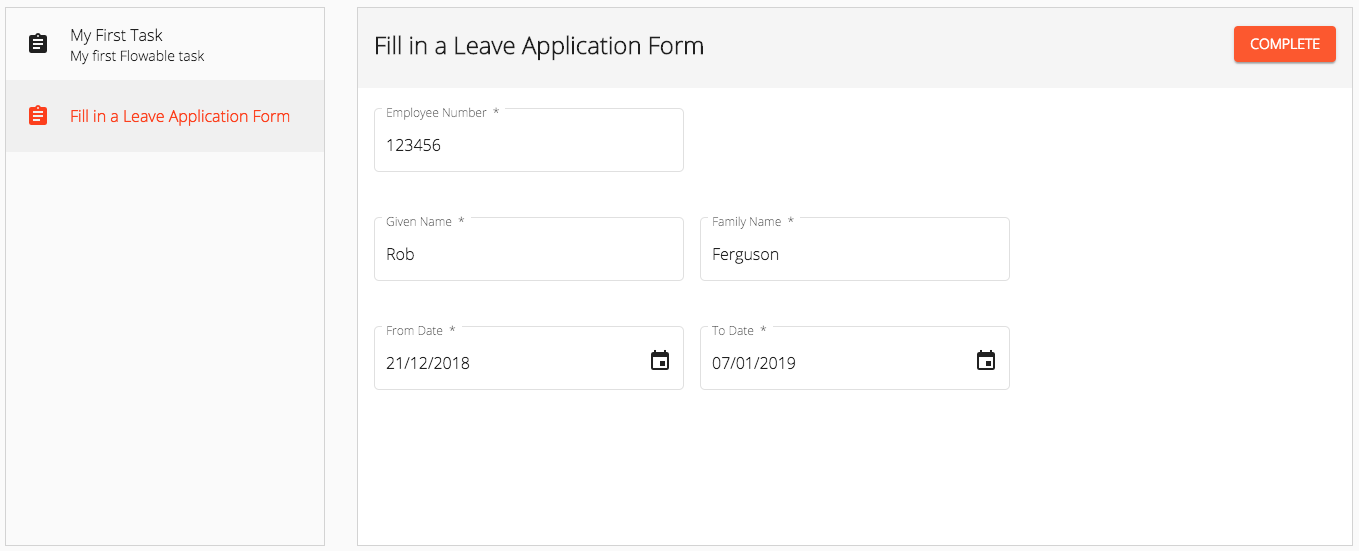
Now when you select a task, the task's details will be displayed:

You can fill in the form and click the COMPLETE button to complete the task.
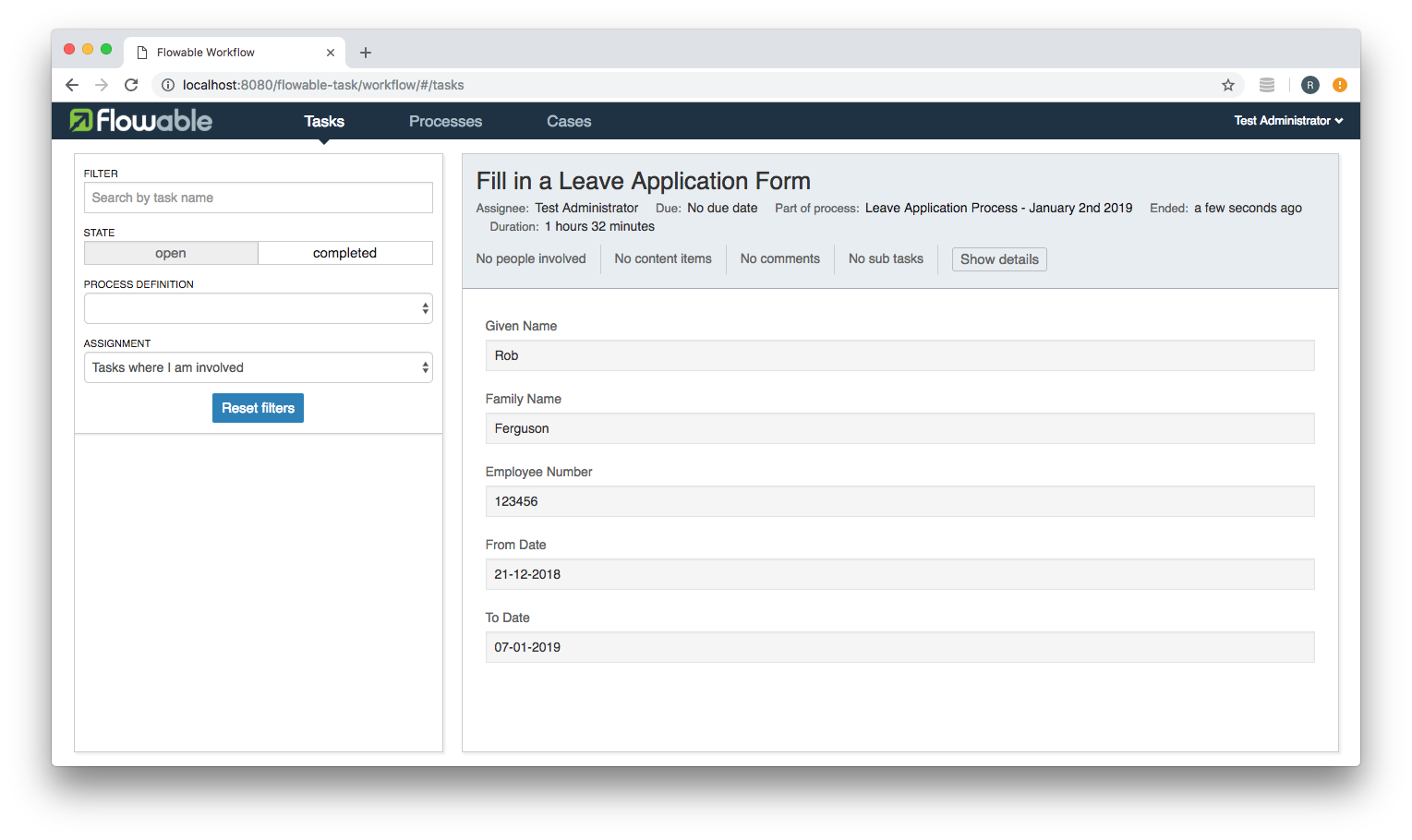
Flowable Task
If you navigate to the Tasks tab (in Flowable's Task App) you can view your completed tasks:

Source Code:
- GitHub: Serendipity
- GitHub: Serendipity - Flowable library
- GitHub: Serendipity - Dynamic Forms library
References:
- Angular docs: Master/Detail Components
- Flowable docs: REST API
- GitHub: Flowable REST API Documentation