In a previous post, I wrote about generating the scaffolding for a new project using Yeoman.
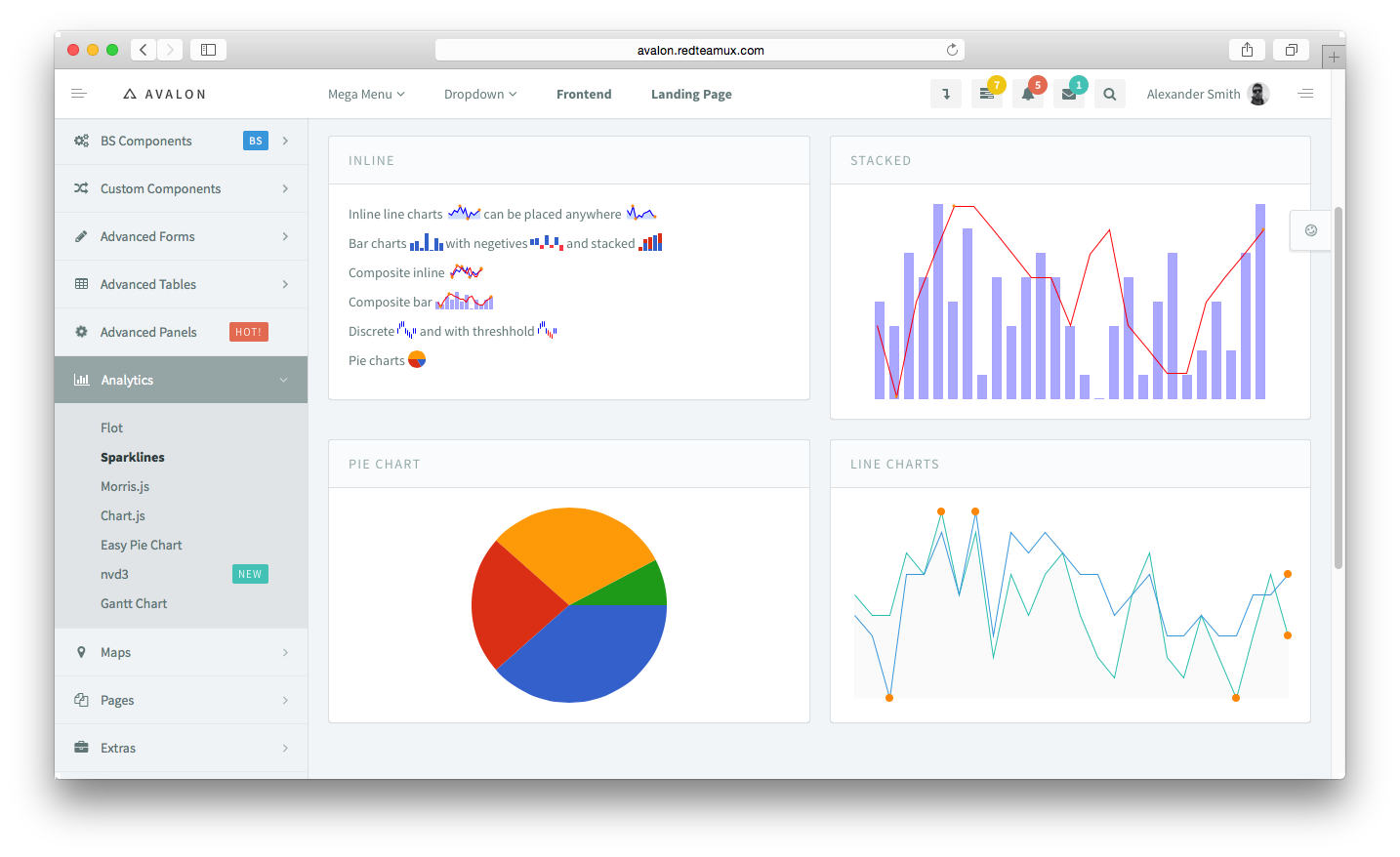
In this post, we'll use a Bootstrap 3 Admin theme to update the project's AngularJS client.
Bootstrap 3 Admin themes
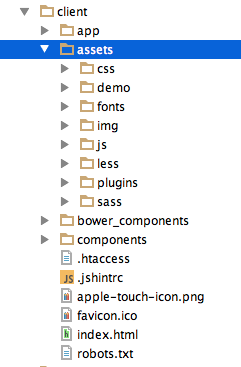
There are quite a few Bootstrap 3 Admin themes to choose from, pick one you like and copy the contents of its assets folder into your project's assets folder:

The AngularJS Full-Stack generator
If you are new to AngularJS, the scaffolding created by the AngularJS Full-Stack generator can be a little intimidating. However, if you want to jump right in then you can start out by refactoring just three files:
- index.html
- app.js
- main.html
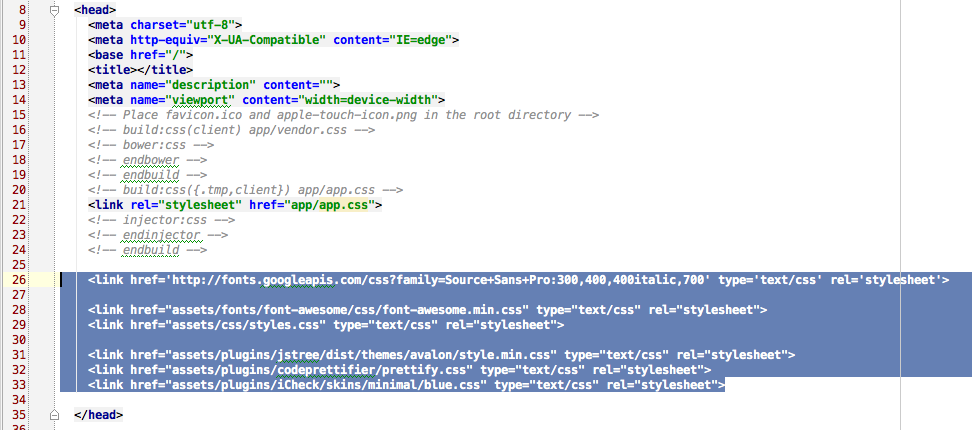
Refactoring index.html
Take a look at the your Admin theme's index.html and copy the stylesheet links into the <head> section of your project's index.html:

Note: You might also need to add some classes to the <body> tag.
Refactoring app.js
Update app.js as follows:
angular.module(myApp', [
'ngRoute'
])
.config(function ($routeProvider, $locationProvider) {
$routeProvider
.otherwise({
redirectTo: '/'
});
$locationProvider.html5Mode(true);
});
Refactoring main.html
Update your project's main.html with the content from the <body> section of your Admin theme's index.html, then use grunt serve to launch your newly themed application: