In a previous post, I described the steps I followed to create the layout for my 2D diagram editor. In this post, I'll describe the steps I followed to start working with AngularUI's Router.
The AngularUI Router
The AngularUI Router is a routing solution for AngularJS, that enables you to model (organise) your user interface as a state machine.
Let's add AngularUI's Router to the project:
bower install angular-ui-router --save
Here's what the updated dependencies section in the bower.json file contains:
"dependencies": {
"angular": "~1.4.8",
"angular-bootstrap": "~0.14.3",
"bootstrap-css": "3.1.1",
"angular-animate": "~1.4.8",
"angular-ui-router": "~0.2.15"
}
We also need to update the module dependencies in the Application Module (app.js), use AngularUI Router's $stateProvider to define at least one state ('home') and use AngularUI Router's $urlRouterProvider to define a default route ('/'):
(function() {
'use strict';
angular.module('my-2d-diagram-editor', [
'ngAnimate',
'ui.bootstrap',
'ui.router'
])
.config(configApp);
configApp.$inject = ['$stateProvider', '$urlRouterProvider'];
function configApp($stateProvider, $urlRouterProvider) {
$stateProvider
.state('home', {
url: '/',
templateUrl: 'app/main/main.html',
controller: 'MainController'
});
$urlRouterProvider.otherwise('/');
}
})();
Notice how we define a state by providing a name ('home') and populating a configuration object with keys & values for the state's url, templateUrl and controller name.
We also need to include angular-ui-router.js in our index.html file (in the /client folder):
<!DOCTYPE html>
<html>
...
<body ng-app="my-2d-diagram-editor">
<div ui-view></div>
...
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/angular-ui-router/release/angular-ui-router.js">
</script>
...
<script src="app/app.js"></script>
<script src="app/main/main-controller.js"></script>
</body>
</html>
Notice the ui-view directive, it tells Angular where to place our templates ('app/main/main.html').
Note: If you try to open index.html in a browser you will receive a XMLHttpRequest cannot load 'app/main/main.html' error, so I've updated the project's Gulp file (gulpfile.js) to include a Browsersync task:
gulp browser-sync
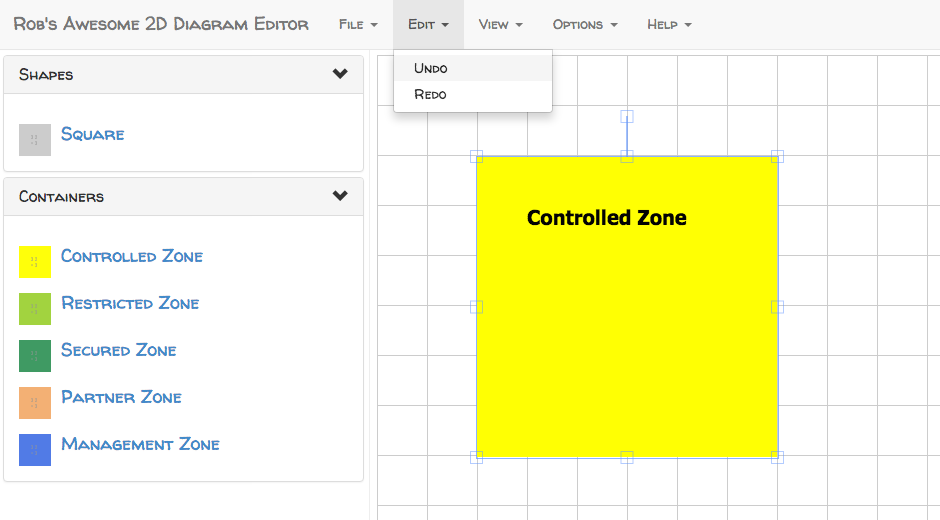
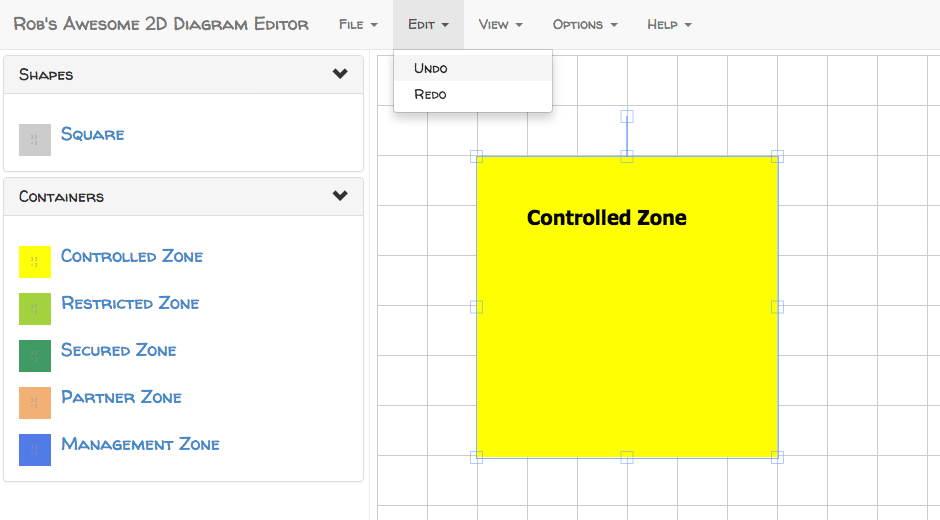
Now we have a layout that includes a header with dropdown menus, a sidebar and a content area:

What's Next
In the next post, we'll start working with Fabric.js.
References:
- Browsersync + Gulp.js: Getting Started
Source Code:
- GitHub: My 2D Diagram Editor