In a previous post, I wrote about enhancing Vardyger's API by adding support for the Handlebars templating engine and Ghost themes. In this post, we'll enhance Vardyger by generating the scaffolding for a mobile-optimised Administration UI.
Prerequisites
- Yeoman, Grunt and Bower
Note: This post will walk you through the steps required to install Yeoman, Grunt and Bower.
The Ionic Framework
Ionic combines AngularJS, bespoke user interface components and Cordova to help developers build hybrid mobile applications.
To install the Ionic CLI and Cordova we'll use the Node Package Manager:
npm install -g cordova ionic
Alternately, to update Ionic and Cordova:
npm update –g ionic
npm update –g cordova
Create a scaffold
Now, we can install the generator-ionic:
npm install -g generator-ionic
And, then use it to create a scaffold for our Admin UI:
mkdir client
cd client
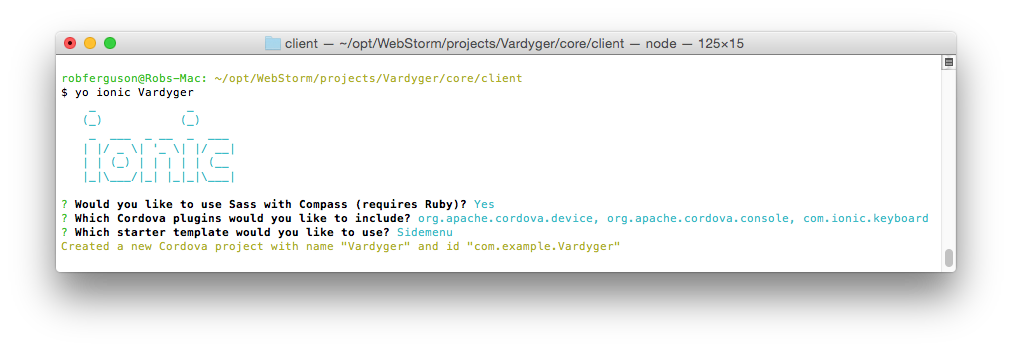
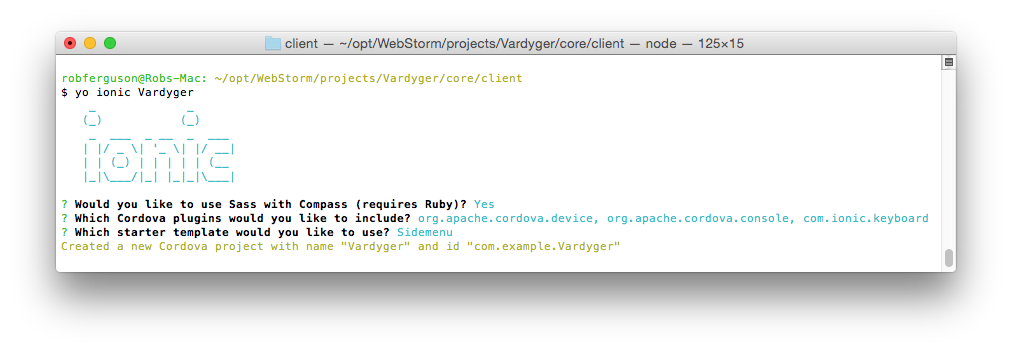
yo ionic Vardyger

The generator will prompt you as follows:
Would you like to use Sass with Compass (requires Ruby)?
I answered Yes (the default).
Which Cordova plugins would you like to include?
I chose org.apache.cordova.device org.apache.cordova.console and com.ionic.keyboard (the default).
Which starter template would you like to use?
I chose Sidemenu.
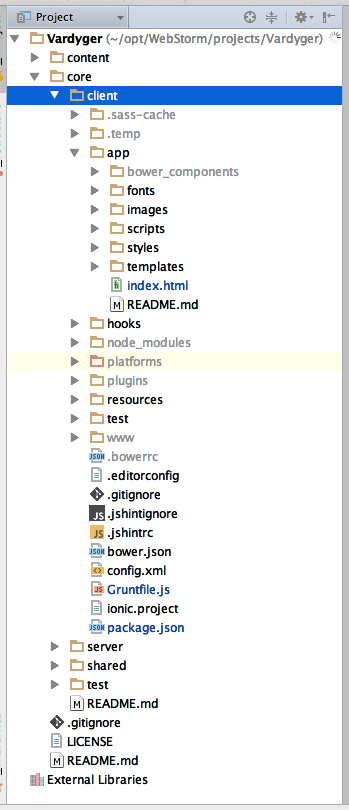
Yeoman will then run bower install and npm install (for you) in order to install the required dependencies:

Note: I also needed to downgrade "grunt-concurrent": "1.0.0" in package.json, delete the grunt-concurrent folder from the node_modules folder and re-run npm install.
Now, we can use Grunt to launch the newly scaffolded application:
grunt serve
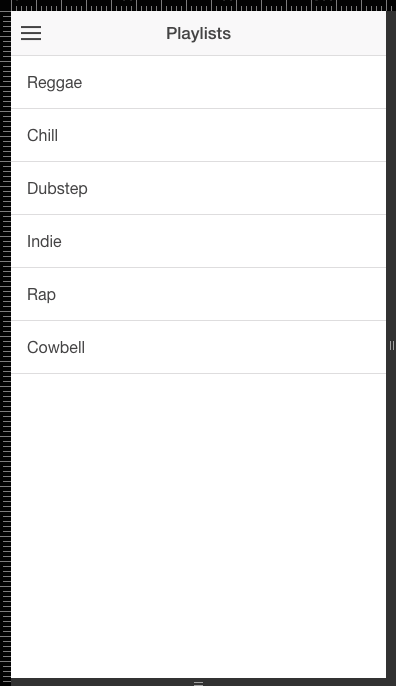
Grunt will start a local development server (with built in file system watching support integrated with LiveReload) and open the application in your default browser:

References:
- Jonathan Cochran: What I learned building an App with the Ionic framework
- diegonetto: generator-ionic
- driftyco: The Ionic CLI
- stackoverflow: AngularJS Style Guides