In a previous post, I wrote about updating Vardyger's Admin UI in order to add support for authentication. In this post, we'll update the Admin UI in order to add support for animation.
Install ngFx
ngFx is an AngularJS module that makes it easy to add support for animation to your Ionic apps.
To install ngFx, enter the following command:
bower install --save ngFx
Note: Bower will add the module as a dependency in the project's bower.json and install ngFx in the app/bower_components directory (as per the Admin UI's .bowerrc).
Update index.html
We need to update index.html so that it includes the ngFx scripts:
...
<!-- bower:js -->
...
<script src="bower_components/angular-animate/angular-animate.js">
</script>
...
<script src="bower_components/gsap/src/uncompressed/TweenMax.js">
</script>
<script src="bower_components/ngFx/dist/ngFx.js">
</script>
<!-- endbower -->
...
Update app.js
We need to inject the ngFx and the ngAnimate modules into our app:
...
angular.module('vardyger', [
'ionic', // inject the Ionic framework
'http-auth-interceptor', // inject the angular-http-auth module
'LocalStorageModule', // inject the angular-local-storage module
'ngAnimate', // inject the ngAnimate module
'ngFx', // inject the ngFx module
'ngMockE2E', // inject the angular-mocks module
'pascalprecht.translate' // inject the angular-translate module
])
.config(function($ionicConfigProvider, $stateProvider,
$urlRouterProvider, $translateProvider) {
...
$ionicConfigProvider.views.transition('platform');
...
Note: In case you are wondering why we didn't need to install ngAnimate, its because ngAnimate is an Ionic framework dependency which means it was installed (by Bower) when the Ionic framework was installed.
Update the Content screen
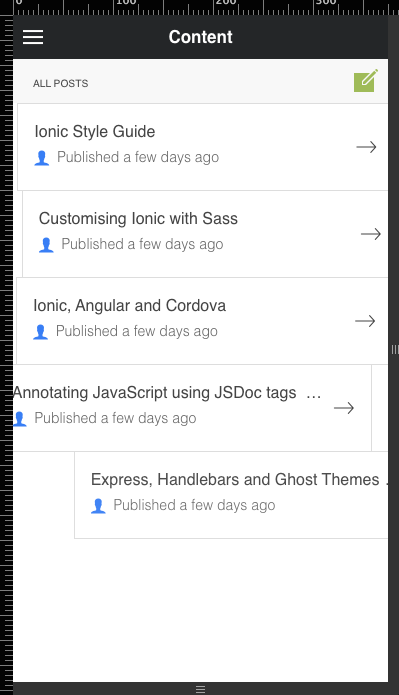
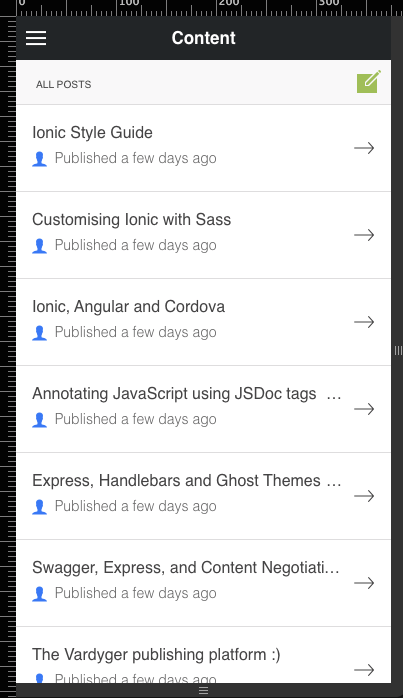
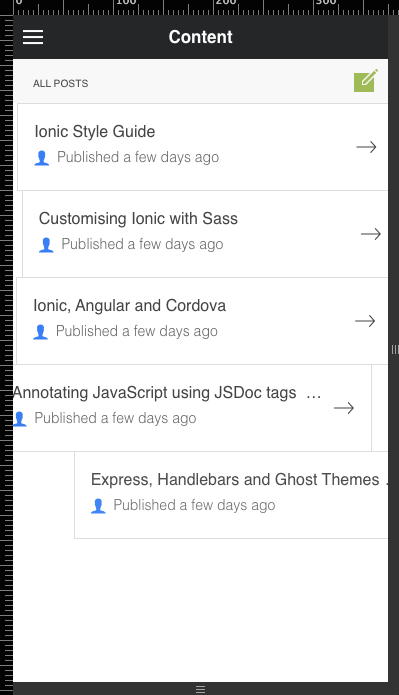
I want to add some animation to the list of posts displayed on the "Content" screen:

First, we need to update the "Content" screen's template (templates/main-template.html:
...
<ion-list>
<ion-item
ng-repeat="listItem in listItems"
ui-sref='app.preview({postId: listItem.post.id})'
class="fx-bounce-right fx-easing-bounce fx-speed-800">
{{listItem.post.title}}
...
</ion-item>
</ion-list>
...
By adding some styles (class="fx-bounce-right fx-easing-bounce fx-speed-800") to the <ion-item> directive.
Next, we need to update the "Content" screen's MainController (scripts/controllers/main-controller.js):
...
$http.get('https://posts')
.success(function (data, status, headers, config) {
for (var i = 0; i < data.length; i++) {
(function() {
var j = i;
$timeout(function(){
$scope.listItems[j] = data[j];
$ionicScrollDelegate.resize();
}, j * 300);
})();
}
})
.error(function (data, status, headers, config) {
$log.error('An error occurred: ' + status);
});
...
Now, when you transition to the "Content" screen the list of posts will be animated:

ngFx provides a lot of options (like easings and speed) so make sure you take a look at hendrixer.github.io and "Preview the goodness".
References:
- GitHub: ngFx
- Mike Hartington - Ionic Forum: ngFx Animation in Ionic
- GitHub: The Vardyger publishing platform